
Famous Golden Ratio Logo Design Logo
1. What is the golden ratio? 2. Golden ratio logo examples 3. How to draw a golden grid 4. Using golden ratio in logo design Conclusion Introducing 'Brand Sprints' Golden ratio, golden mean, golden proportion, and Fibonacci sequence—learn how to use them to create visually balanced and harmonious logo designs.

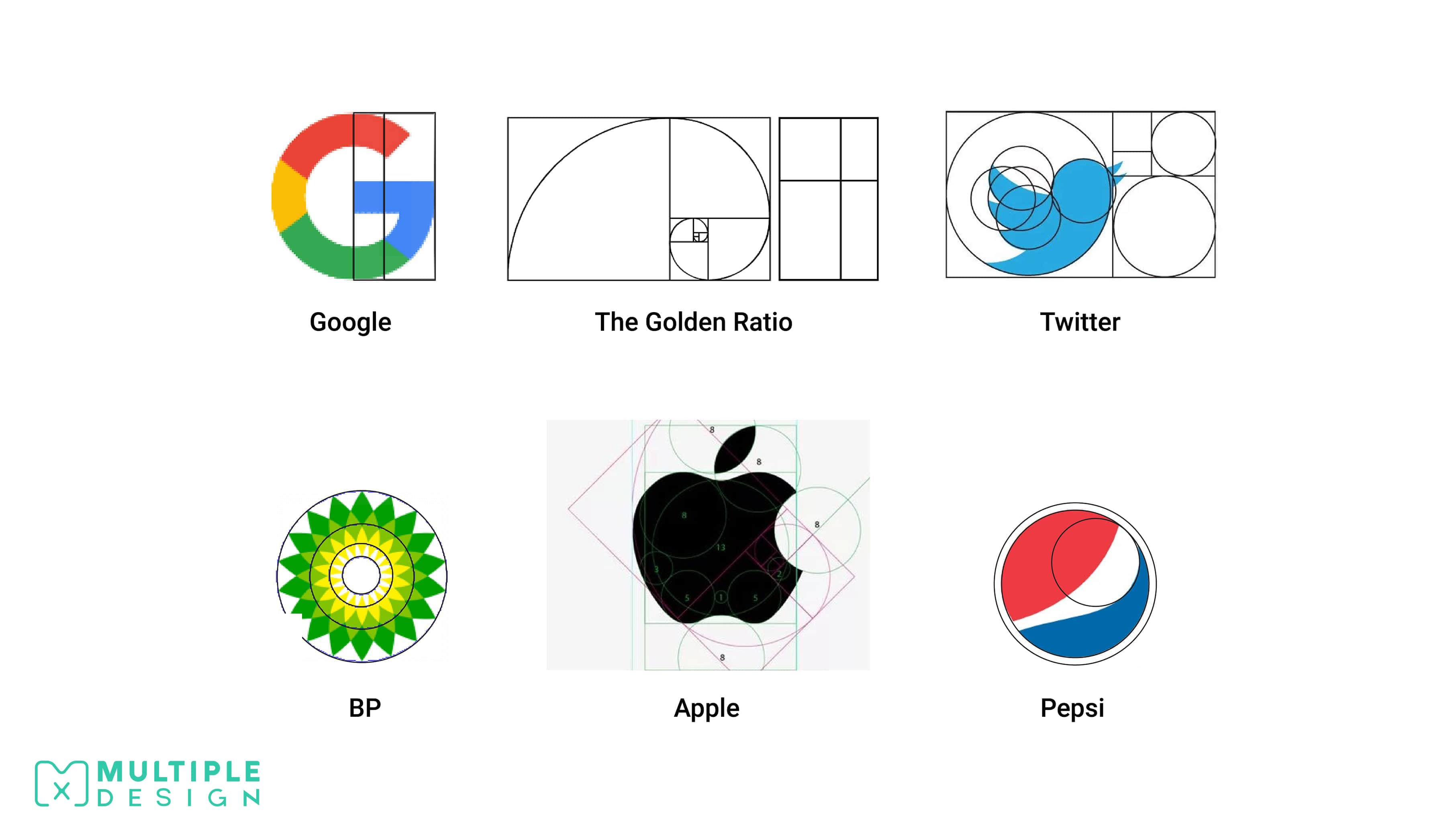
7 Simple Steps for Logo Design using Golden Ratio
1. Choose a Golden Ratio Logo Template Explore our professional golden ratio logo templates to start creating a logo. 2. Customize Your Golden Ratio Logo Design Edit your design with our easy-to-use golden ratio logo design tool . You can change icons, colors, and fonts and whatever you want. 3. Download Your Golden Ratio Logo Files

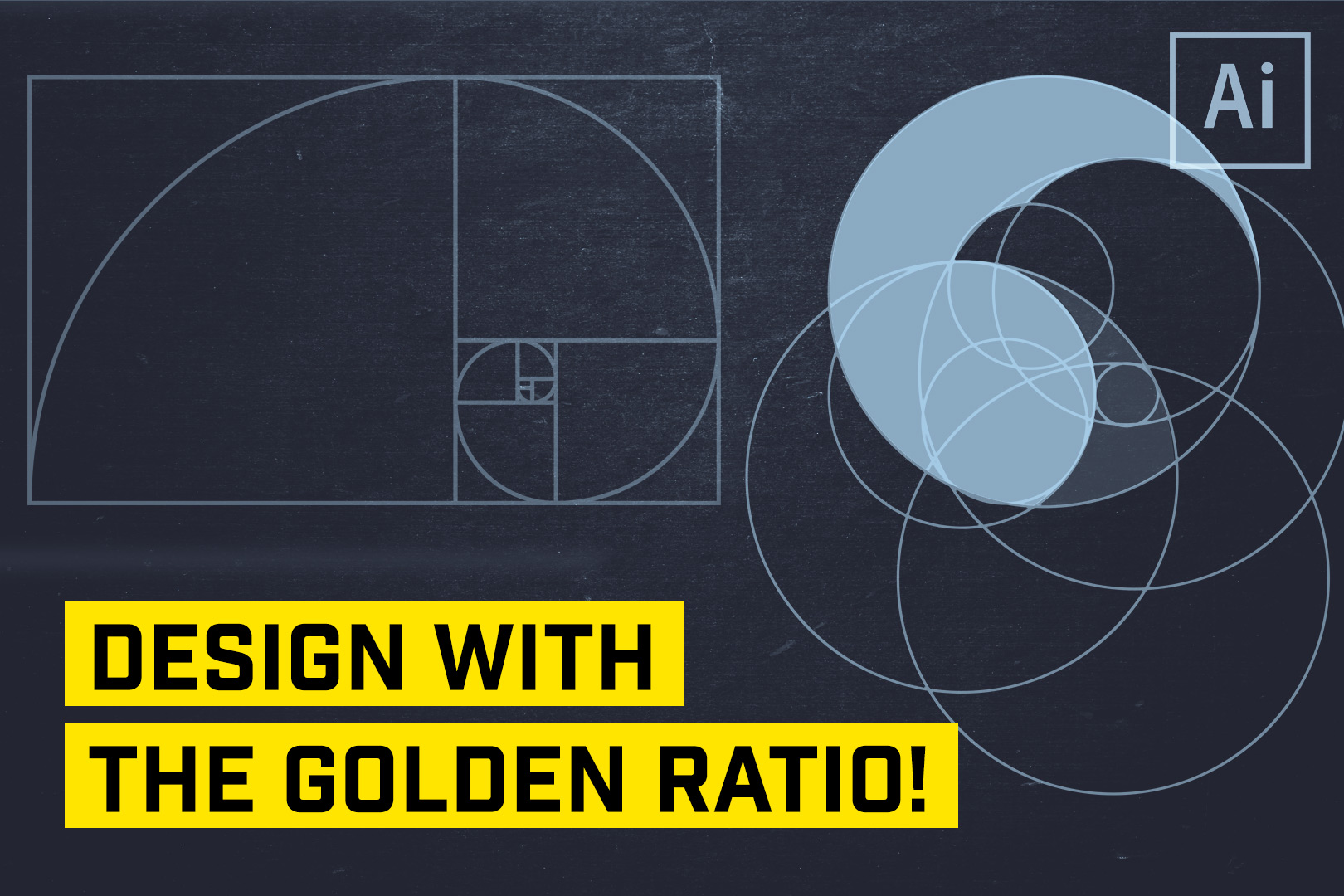
How to design a logo using golden ratio Adobe Illustrator Tutorial
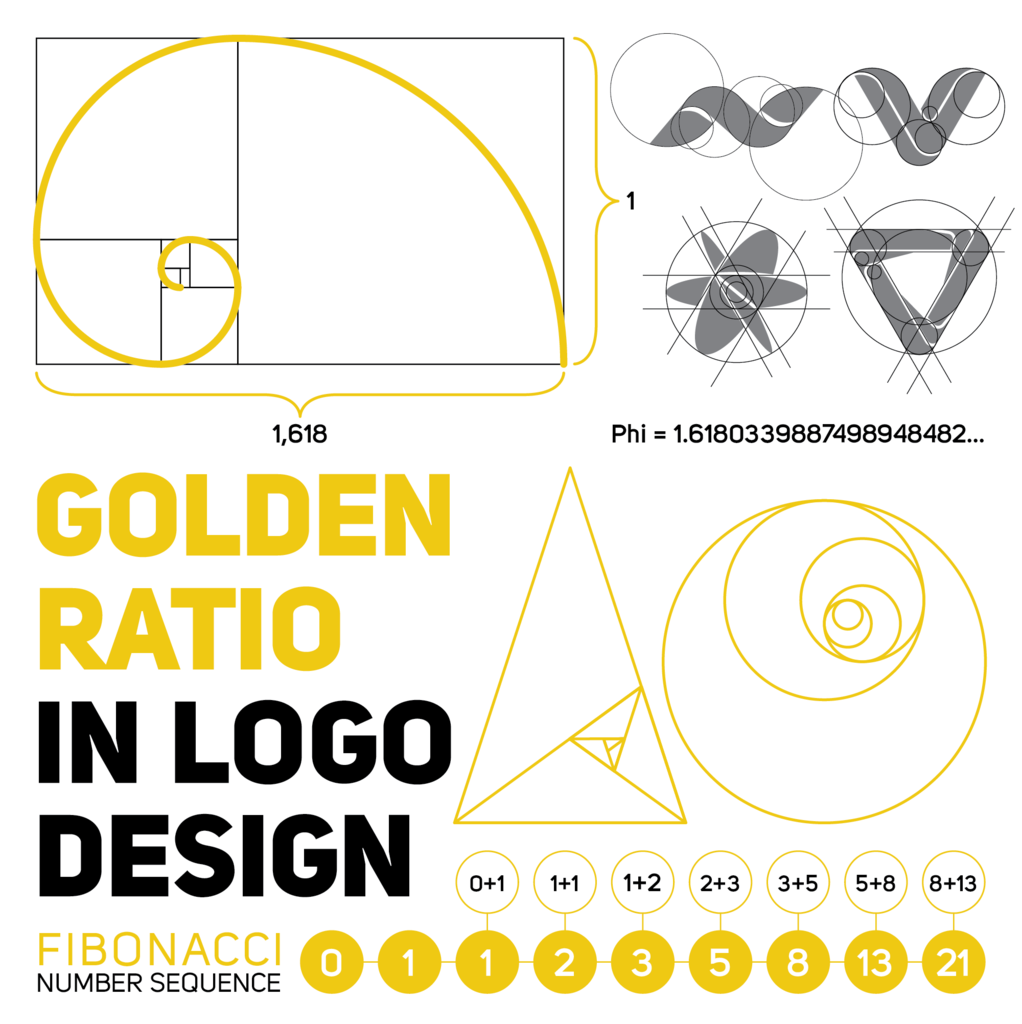
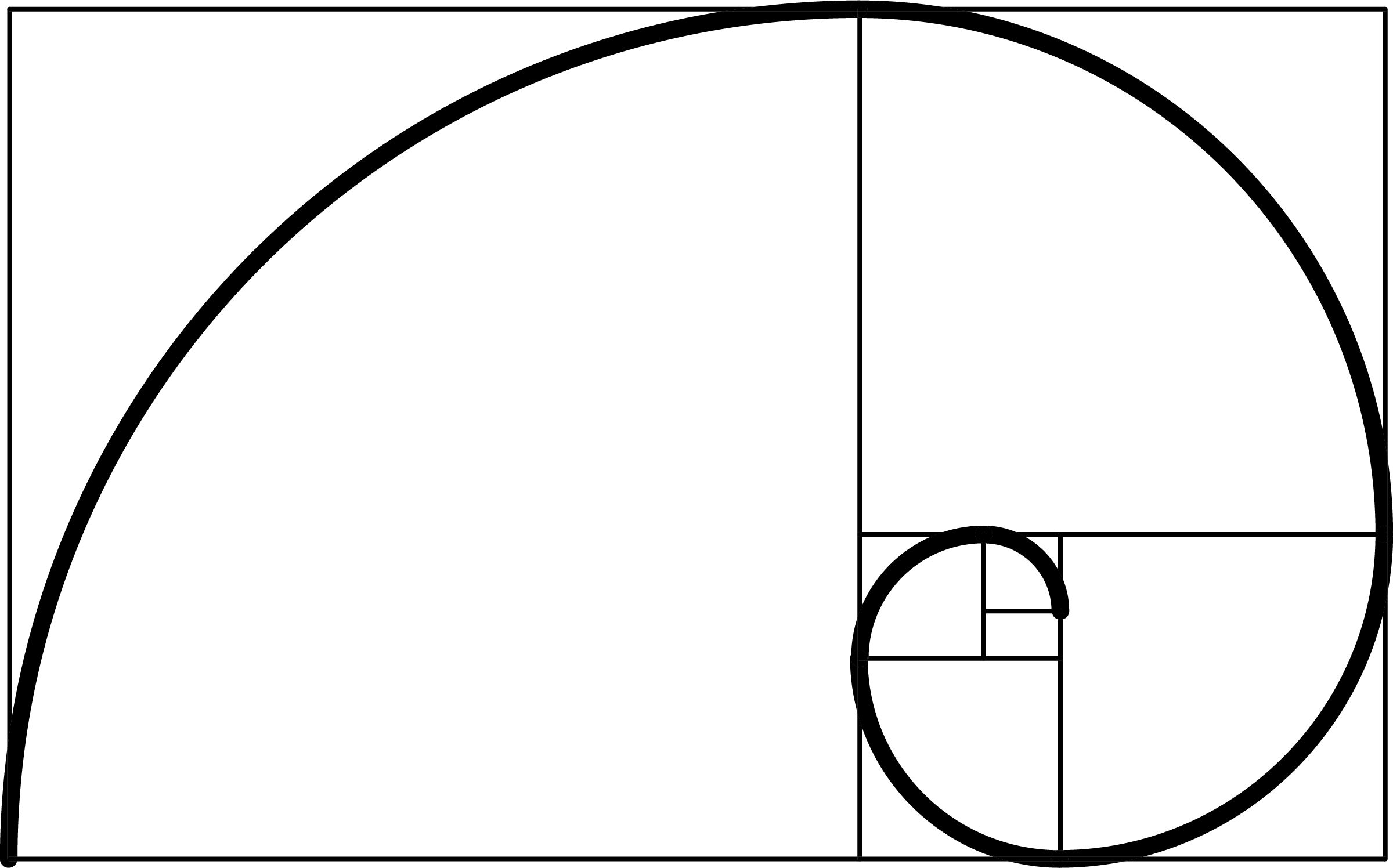
In its essence, the golden ratio is the relationship between two quantities where the ratio of the small quantity (a) to the large quantity (b) is the same as the ratio of the large (b) to the whole (a+b). Here's when it gets interesting. Bear with us. If we were to visualize Fibonacci's sequence, here's what it would look like:

How to design a logo with golden Ratio Adobe Illustrator Tutorial
Putting it as simply as we can (eek!), the Golden Ratio (also known as the Golden Section, Golden Mean, Divine Proportion or Greek letter Phi) exists when a line is divided into two parts and the longer part (a) divided by the smaller part (b) is equal to the sum of (a) + (b) divided by (a), which both equal 1.618. The formula for the Golden Ratio

Golden Ratio in Logo Design Zeka Design
The rule of thirds is well known in photography, and you can apply it along with the golden ratio to create a well-balanced logo. Simply put, it suggests that dividing a canvas (or screen in this case) into three sections both vertically and horizontally can provide the best focal points where the lines intersect.

The Golden Ratio in Design Examples & Tips Osman Assem Digital Art
Golden Ratio Logo Images. Images 100k Collection 1. ADS. ADS. ADS. Page 1 of 200. Find & Download Free Graphic Resources for Golden Ratio Logo. 99,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images.

Golden Ratio in Logo Design Zeka Design
The Golden Ratio also called golden section, golden mean, divine proportion or the greek letter phi originates from a series of numbers called Fibonacci Sequence starting with 0 and 1, and each number from Fibonacci sequence comes from adding the two previous numbers in the sequence together.

How to design a logo with golden Ratio 3 Adobe Illustrator Tutorial
Golden Ratio: Logo Design A logo… what is a logo? A logo is the essence of a company or organization. It is a simple but meaningful graphical representation of companies services, vision, and plan. The logo is the most powerful tool of a company, using it to substantially affect the customer's mind.

Golden Ratio The Secret to Success of Your Logo Design Fibonacci
Golden ratio logos by cindric Show off your brand's personality with a custom golden ratio logo designed just for you by a professional designer. Need ideas? We've collected some amazing examples of golden ratio logos from our global community of designers. Get inspired and start planning the perfect golden ratio logo design today.

The Golden Ratio for Logo or Icon Design in Illustrator
Simply, the golden ratio (also called the golden rectangle and golden mean) is a shape with a proportion of 1 to 1.618. More complexly, the math can be described like this as explained by the Interaction Design Foundation: Each number in the Fibonacci sequence is simply the sum of the two numbers before it.

Ultimate Logo Facts Collection Multiple Graphic Design
The golden ratio, also known as the golden mean or the golden section, is a mathematical concept that has been used for centuries in art, architecture, and design. The golden ratio is a ratio of approximately 1:1.618, and it is believed to be aesthetically pleasing because it is found in nature and can be used to create harmonious compositions.

How to design a logo with golden Ratio 2 Adobe Illustrator Tutorial
The power of the golden ratio lies in its ability to create a sense of unity and cohesion in logo design. By utilizing this ratio, designers can create complex shapes and patterns that feel entirely organic. This is because the human brain is wired to recognize the harmony and structure that the golden ratio provides.

Golden Ratio Template Logo Vector Illustration 211493 Vector Art at
109K 3.6M views 6 years ago Graphic Design Resources: https://goo.gl/kUXMpU How to design a logo with golden Ratio | Adobe Illustrator Tutorial. Many designers search for a good tutorial.

Instantly Improve Your Brand Designs With the Golden Ratio idfive
— The Golden Ratio is the number used when two quantities are divided in a way that their ratio is the same as the ratio of their sum to the larger one of the two quantities. That number is 1.618, also called Phi. Illustration using the golden ratio, by Vladanland The easiest way to demonstrate this is by using the Fibonacci Sequence.

Design a logo using The Golden Ratio Randy Lewis Creative
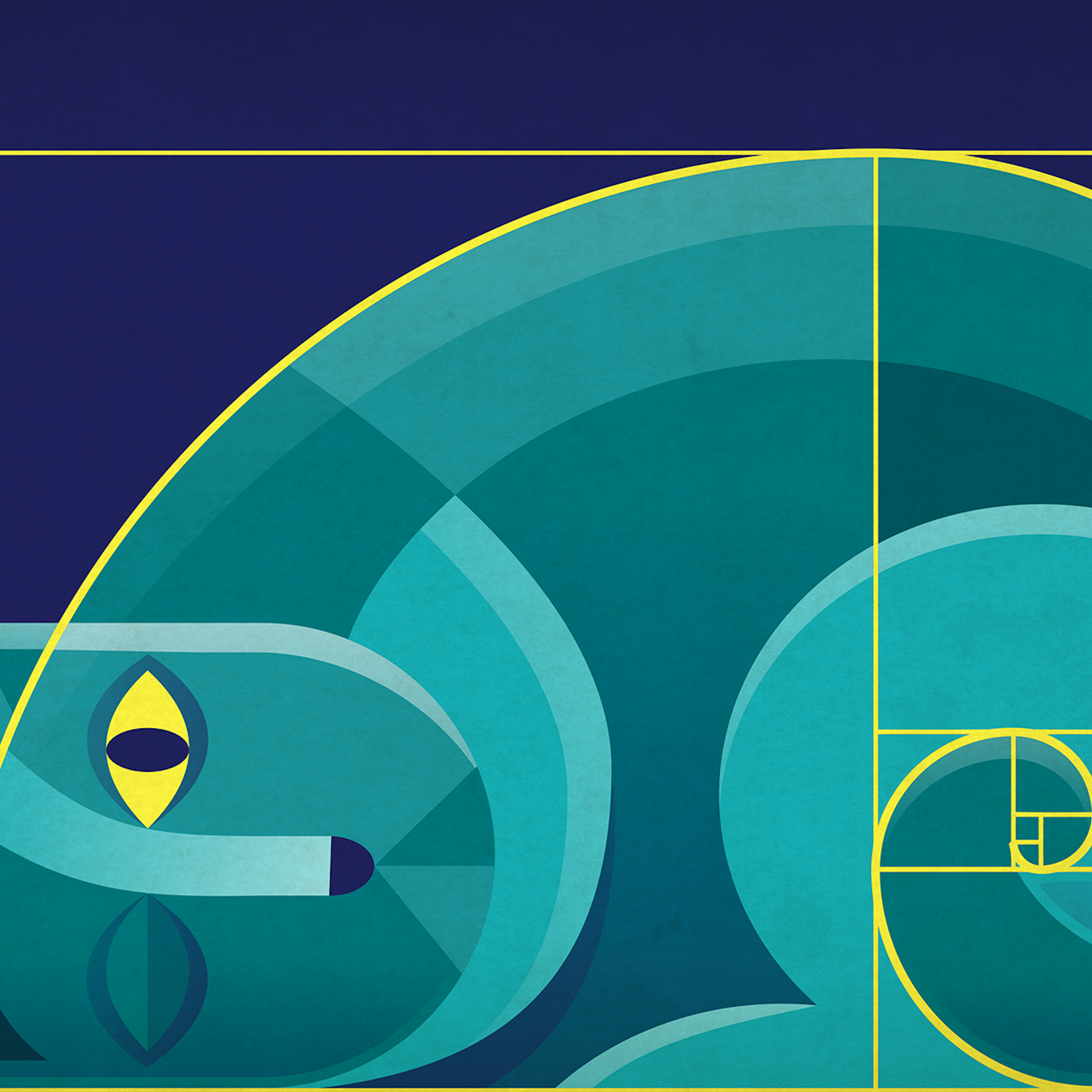
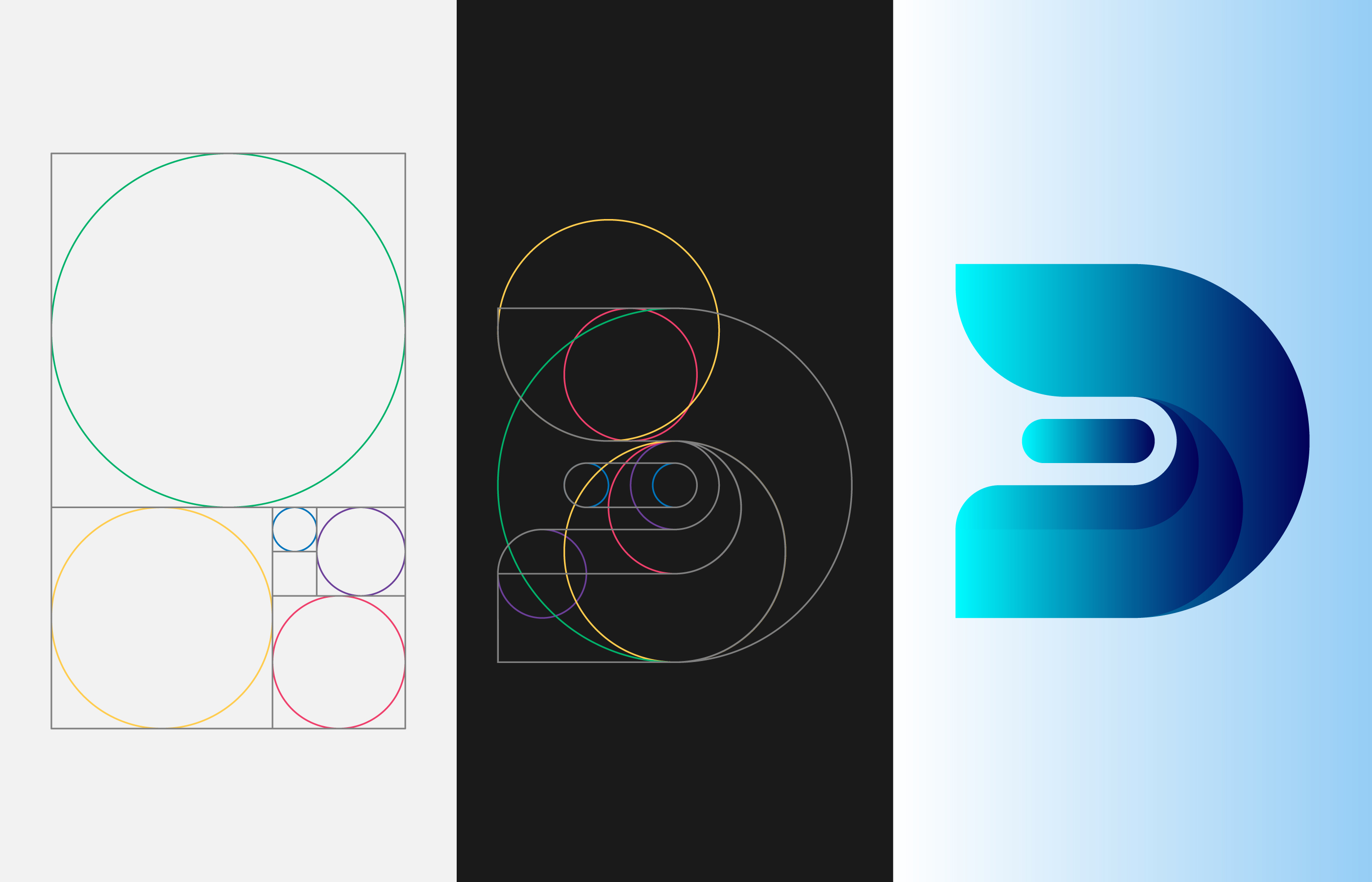
Using the golden ratio in logo design isn't about rigidly applying a mathematical formula but about integrating its principles to bring forth a natural sense of order and symmetry. For example, a logo might feature a spiral shape based on the golden spiral, which is derived from the golden ratio. Alternatively, the ratio can inform the.

What Is The Golden Ratio In Logo Design?
Golden Ratio Logo 429 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Burak Bal 38 7.4k DAINOGO Pro 87 30.7k MDMR Creation 8 223 Logodune 12 475 MDMR Creation 10 591 Mailchimp Hide ads Advertise 1 Antonio Calvino Pro 245 64.2k MDMR Creation 11 303